Introduction
Platform: iOS
Roles: User Research, UX Strategy, Information Architecture, Interaction Design, Prototyping, Usability Testing, UI Design, Branding
Tools used: Sketch, Adobe XD, Adobe Illustrator, InVision, Google Docs, and Trello.
Challenge
The project brief for this project was originally centered around creating an app that would allow users to organize and manage books. Essentially, the idea was to create a modern inventory for books similar to goodreads.com.
However, in depth user research revealed insights within the problem space that provided an opportunity to create a product that would go beyond the original brief by solving a key user pain point.
User Experience Research
The first step in this project was creating a Research Plan in order to determine how research would be conducted and what the primary research goals would be. Due to the broad scope of the design brief, I decided to create research goals that would be relatively broad in order to gain a good overall understanding of the market segment.
Main Research Goals
Gain insight into how users currently find new books to read.
Gain insight into how users typically obtain books that they are interested in reading.
Discover how users organize and manage their book collections and wish-lists.
Research Methodologies Used
Contextual Inquiries and a User Survey were conducted in order to gain empathy with users.
Secondary research was also conducted. The secondary research helped frame and validate the data obtained via the Contextual Inquiries and User Survey and provided insights into key trends within the industry.
Research Synthesis
The research results revealed that users love discovering new books via word of mouth. I also learned that many book lovers will obtain books in a variety of ways but most prefer paperback books that they buy or borrow. These and many other insights were mapped out by creating an Empathy Map .
The Empathy Map helped to organize and map out the research data and then extract key user insights and needs that I could design for. After that, I also created a User Persona based off of the Empathy Map. This was done in order to better define the target user and outline their priorities, goals, frustrations, and needs.
Defining the Problem Space
The next step was to create Point of View Statements and How Might We Questions based off of the research data. This was done in order to focus on the discovered user needs and to create a solid foundation for the Ideate Stage of the project.
Ideation
The How Might We questions I created were then used in a brainstorming session. The goal was to brainstorm a variety of ways to answer the questions posed in a way that would delight users and alleviate their pain points and needs.
After the brainstorming session, I sketched the main screens of the app in order to begin thinking about what the app might look like and how it would be organized.
Strategy
Next, Business and User Goals were defined in order to define Common Goals that I could design for. A Competitor Analysis and a Product Roadmap were then also completed. The Competitor Analysis provided insights into the features offered by key competitors such as Goodreads.com. Meanwhile, the Product Roadmap defined the design goals for the product.
Interaction Design
Once the Product Roadmap was complete it was time to create an Application Map and User Flows. The Application Map outlined the key screens for the Bhuku app and the information that would be available on each screen.
On the other hand, user flows depicted how users would navigate the application in order to achieve the needs and goals which were uncovered during the research phase.
Mid Fidelity Wireframes
The last and largest portion of this stage included creating Mid Fidelity Wireframes for Bhuku. First, I sketched the screens defined in the Application Map. After that, I recreated the screens in Sketch by keeping in mind the User Persona and Product Roadmap I had previously created.
Prototyping
Once the mid fidelity wireframes were complete I created a Prototype with InVision in order to test the usability of the product by testing my assumptions on how users would interact with the interface.
Usability Testing
In this stage, I conducted four monitored usability tests with testers within the target user base. I did this by creating a Usability Testing Plan which outlined the main goals, objectives, and tasks for the testing. The tests were conducted both in person and via the InVision LiveShare feature.
Once the Usability tests were completed the data was synthesized by using an Affinity Map. Creating an Affinity Map allowed me to map out the test data and clearly outline what parts of the design needed improvement and what parts worked well. This, in turn, allowed me to update the wireframes as needed in order to increase and improve the usability of the product.
UI Design
In the last stage of this project, I worked on creating a brand for the Bhuku app. I did this by first defining the brand’s guiding attributes. I chose Clean, Friendly, and Practical as the guiding attributes. I found those attributes fitting because the app is meant to be a fun and easy way to discover and manage books.
After that, I began working on the branding. First, I created Mood Boards for the brand and logo. The Mood Boards helped me begin thinking about the logo and feel of the app. In the end, I designed a simple and clean logo that depicts a book with two arrows rotating around it.
After the logo was finished I also created a Style Tile for the brand in order to discover typefaces and colors that would fit the Bhuku brand well. I did this by exploring quite a few typefaces via Google Fonts and even more color palettes on Dribble until I found a combination which fit the guiding attributes I had defined.
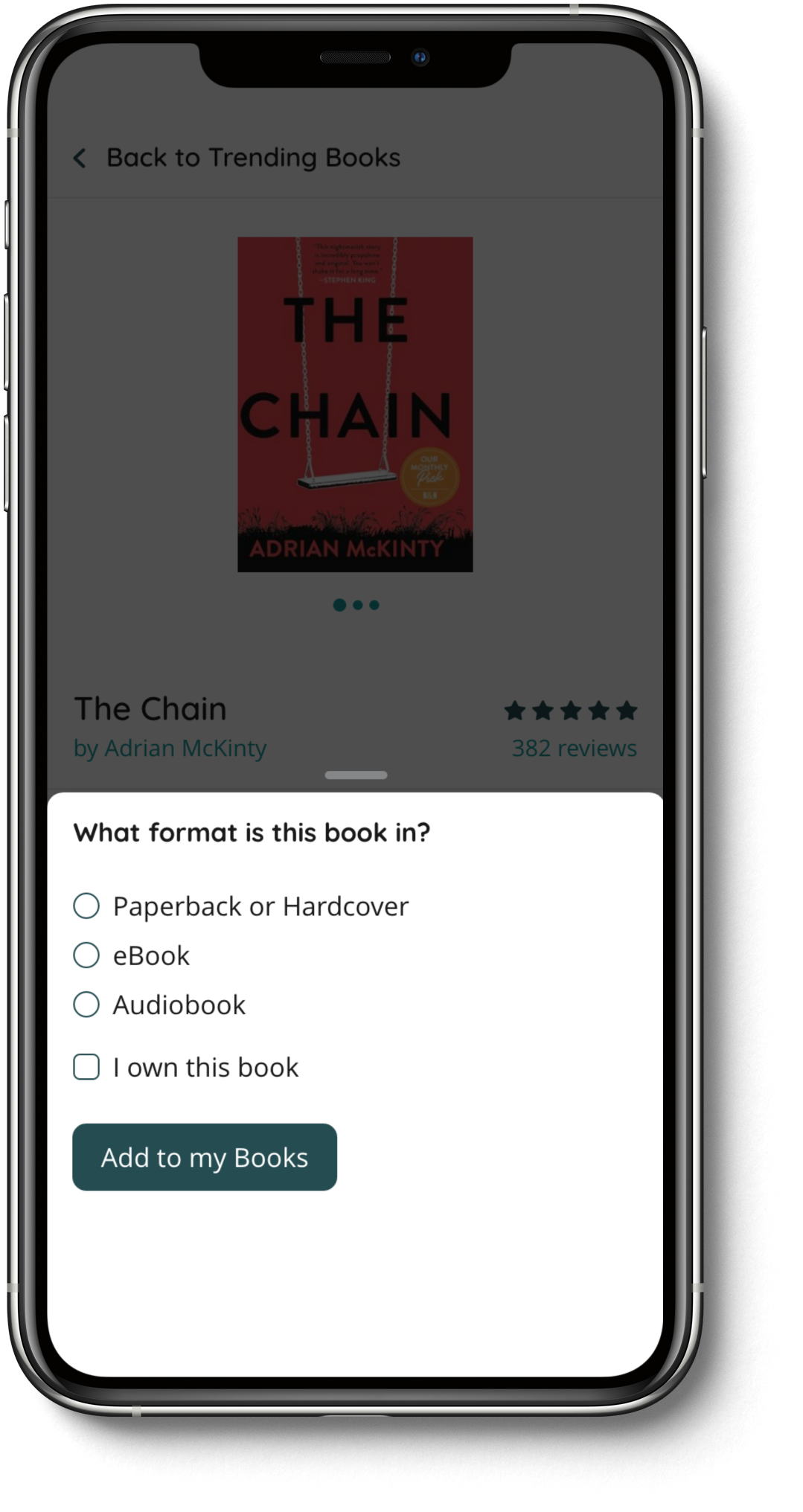
Lastly, I created the High Fidelity Wireframes for Bhuku.
High Fidelity Screens
Next Steps
Designing the Bhuku app was a very rewarding and fun experience. Working on this project helped to improve my UX Design process. I also learned more about branding and UI design and put my new found knowledge to use. Going forward, I would like to work on expanding the app further. I plan to do this by continuing to learn to code so that I can eventually build the app and share it via the iOS App Store or Google Play Store.